Le déploiement Blue/Green au secours des mises en prod
J’ai visionné récemment une vidéo sur Youtube narrant une mise en prod cauchemardesque.
Je crois que ça nous est tous arrivé une fois.
Pour palier à cela il existe la technique du déploiement Blue/Green.
Je vais t’expliquer aujourd’hui en quoi ça consiste.
Benjamin Code, sa première grave erreur professionnelle
Je suis quelques Youtubeurs Tech et depuis quelques mois j’aime particulièrement les vidéos de Benjamin Code. Je trouve son approche un peu différente des autres, dans le sens ou il a des propos plus posés. Par exemple il y a environ 6 mois, il y avait eu cet espèce de clash au sujet de la meilleure façon de commencer en tant que développeur. Il avait alors été celui qui avait répondu le mieux à cette question.

La vidéo ayant inspirée cet article
Ce weekend Benjamin a publié une vidéo racontant son pire souvenir de dev. Pour faire simple il s’agit d’une mise en prod qui avait complètement foirée. Cette anecdote je pense qu’il n’est pas la seule à l’avoir vécu. Une des manières possibles pour mitiger ce genre de risques est d’utiliser la technique du Blue/Green deployment. De quoi s’agit-il ?
L’Attaque des clones
Traditionnellement, les sites internet et web applications, disposaient d’un seul serveur. Lors d’une mise en production, il fallait donc mettre le serveur à jour dans un premier temps, puis vérifier que tout fonctionne correctement ensuite. Quand tout va bien ce n’est pas un problème. En revanche, quand le site se met à planter, c’est la catastrophe ! Il peut se passer un certain temps avant de se rendre compte du bug. Et ce n’est pas fini ! Une fois que le bug est connu, il faut se débrouiller pour revenir à la version précédente du logiciel et ainsi rétablir le service.
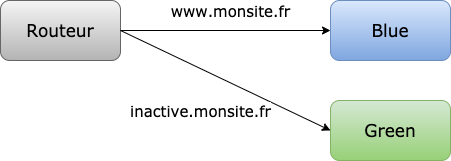
L’idée du déploiement Blue/Green est de faire fonctionner deux environnements de production identiques appelés bleu et vert. À un instant donné, un seul de ces environnements est actif, l’environnement actif servant la totalité du trafic de production. Ceci permet de réduire le downtime et de minimiser les risques. Prenons le cas où le bleu est actif. Lorsque tu prépares une nouvelle version de ton logiciel, le déploiement et la phase finale des tests se déroulent dans l’environnement qui est inactif : dans notre exemple, le vert. Une fois que tu as déployé et testé complètement le logiciel, tu bascules le routage afin que toutes les requêtes entrantes passent maintenant par le vert au lieu du bleu. Vert est maintenant actif et bleu est inactif.

Diagramme simplifié de la technique
Cette technique permet d’éliminer les downtimes dus au déploiement de l’application. De plus, le déploiement en Blue/Green réduit les risques : si quelque chose d’inattendu se produit avec ta nouvelle version en vert, tu peux immédiatement revenir à la dernière version en rebasculant en bleu.
Considérations suppémentaires
Concernant le routage en lui même plusieurs options sont possibles. La plus courante est de le faire au niveau du DNS, en utilisant Route 53 par exemple si tu es sur AWS. Une autre stratégie possible est de remplacer les instances se trouvant derrière l’Application Load Balancer. Enfin il est possible d’effectuer des déploiements Blue/Green avec Elastic Beanstalk.
Les bases de données peuvent parfois être un problème avec cette technique, en particulier lorsque tu dois changer le schéma pour supporter une nouvelle version de l’application. L’astuce est de séparer le changement schéma de la mise à jour de l’application. On peut ainsi mettre d’abord à jour le schéma afin de supporter à la fois la nouvelle et l’ancienne version du logiciel, vérifier que tout continue de fonctionner et finalement de déployer la nouvelle version de l’application. Certains outils tels que Liquibase et Flyway permettent de faciliter ce genre de processus.
Enfin un des défis lors de l’utilisation des déploiements Blue/Green est la coordination entre les différentes briques de votre application. Cela est particulièrement vrai lors de l’utilisation d’une architecture orientée microservices. C’est ici que les feature flags viennent à la rescousse ! Qu’est-ce donc ? Il s’agit d’une technique de développement utilisée pour activer ou désactiver une fonctionnalité à distance sans déployer de code. Les nouvelles fonctionnalités peuvent être déployées sans les rendre visibles aux utilisateurs. Ceci permet de livrer progressivement les différents microservices et d’activer la nouvelle fonctionnalité qu’une fois que le dernier service est disponible en production.
Si tu es arrivé jusqu’ici, merci beaucoup d’avoir lu cet article !
Photo de couverture par Florian Steciuk.