J’ai enfin réussi à publier mon blog sur le naked domain name !
Depuis que j’avais mis en ligne mon blog, il y avait un détail qui me chagrinait. Le site était accessible depuis www.jbleduigou.com mais pas sur jbleduigou.com tout court. Cela peut paraître insignifiant, mais je trouve que c’est important de le faire. Cela fait plus sérieux. J’ai enfin réussi à configurer cela et je vais dans cet article t’expliquer comment.
Rappel de l’architecture

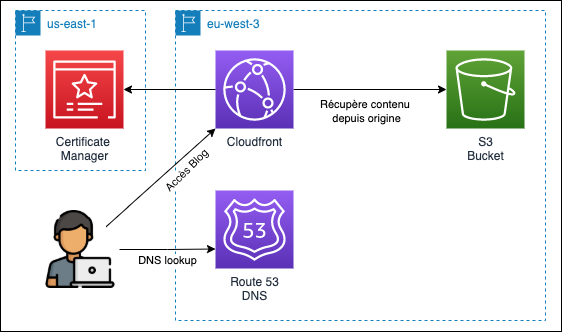
Architecture de mon blog sur AWS
Avant toute chose, il est utile de faire un rappel de l’architecture de ce blog. Il s’agit d’un site statique déployé sur AWS. Assez classiquement on a le contenu du site qui est stocké dans un bucket S3. Une distribution Cloudfront est ensuite déployée pour deux raisons principales. La première est de pouvoir proposer le TLS et donc le https. La seconde est d’améliorer le temps de réponse pour des visiteurs qui seraient situés aux quatres coins de la planète. La configuration du TLS passe par la création d’un certificat dans Amazon Certificate Manager. Pour finir Route 53 permet la configuration DNS et donc de spécifier vers quelles ressources router le trafic d’une URL donnée.
Configuration dans ACM
Amazon Certificate Manager est un service qui permet de générer et de gérer des certificats SSL/TLS. Le premier avantage d’utiliser ce service est qu’il est gratuit. De plus je trouve qu’il est facile d’utilisation. Enfin, il gère automatiquement le renouvellement des certificats.
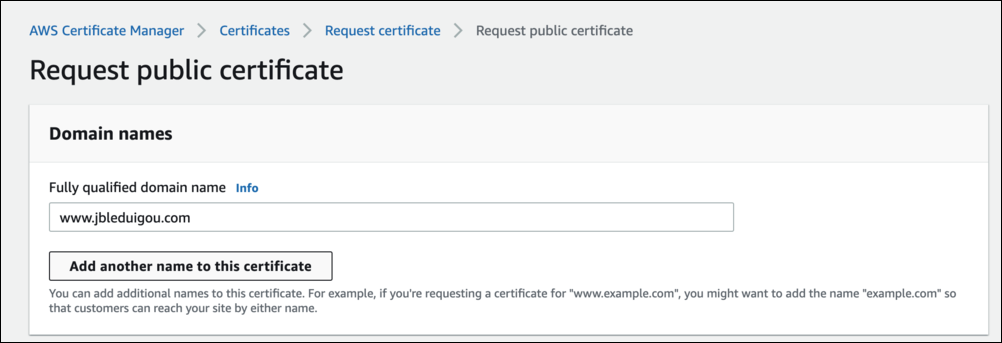
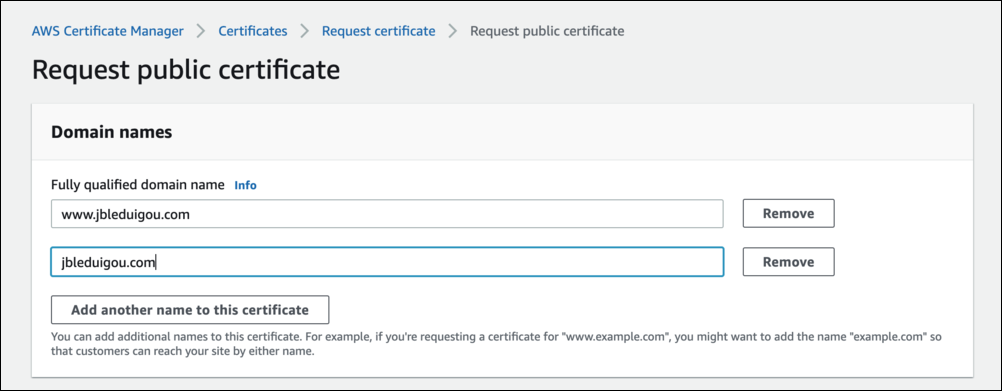
Pour pouvoir déployer un site à la fois sur www et sur le naked domain name il faut simplement spécifier ces deux urls lors de la création du certificat. Cela se fait en cliquant sur le bouton “Add another name to this Certificate”. Cela parait simple quand on le sait !

Avec une seul url

Avec les deux urls
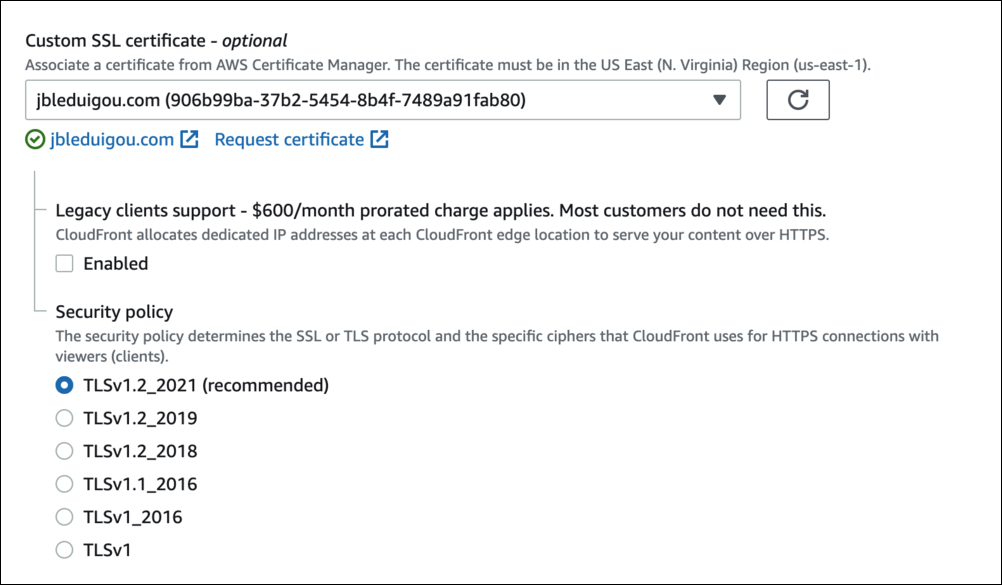
Configuration dans CloudFront
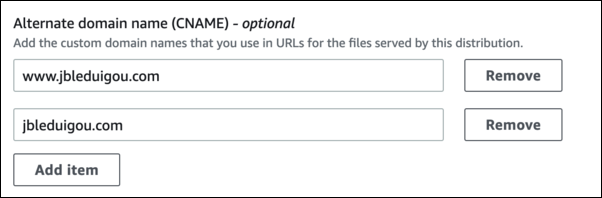
Amazon Cloudfront est un service de réseau de diffusion de contenu ou content delivery network en anglais (CDN). Pour faire simple, il permet de mettre en cache le contenu du site à différents endroits de la planète, au plus près du visiteur du site. Ces points sont appelés des edge locations. La encore il faut déclarer les deux urls lors de la création de la distribution CloudFront. Cela fait dans la partie “Alternate Domain Names”.

Configuration des Alternate Domain Names
On pensera au passage à utiliser le certificat généré lors de l’étape précédente !

Utilisation du certificat pour la distribution Cloudfront
Configuration dans Route 53
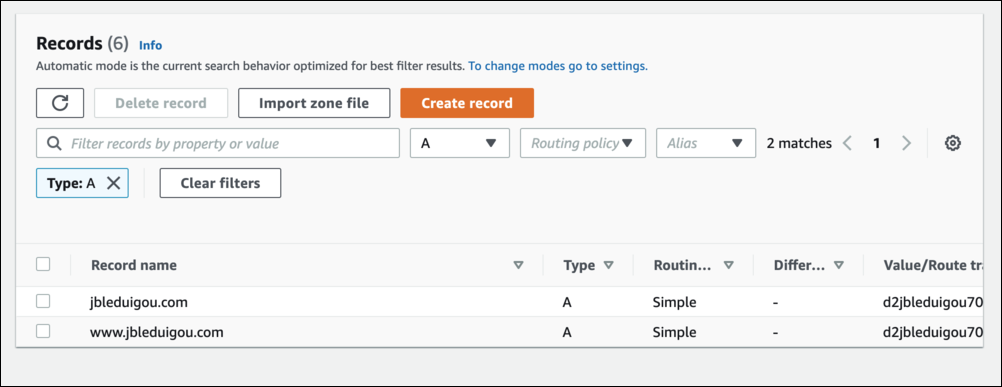
Enfin la dernière étape consiste à configurer (Route 53)[https://aws.amazon.com/fr/route53/]. Route 53 est le service de gestion des noms de domaine (DNS) qui permet de router le trafic vers différentes ressources AWS : load balancer, API Gateway, Distribution CloudFront etc… Dans notre cas, il va falloir créer deux entrées de type alias, routant toutes les deux vers la même distribution Cloudfront.

Les deux entrées de Route 53
Et voilà, le site est maintenant disponible sur les deux urls !
Dans cet article j’ai montré comment le faire depuis la console. Dans la vrai vie on aura tout intérêt à le faire en infrastructure as code. Que ce soit avec CloudFormation, Terraform ou le CDK. Cela permet de gagner du temps si vous devez déployer un nouveau site ou mettre à jour un site existant. De plus cela augmente la cohérence de votre infra, évitant ainsi d’avoir une myriade de déploiements différents.
Si tu es arrivé jusqu’ici, merci beaucoup d’avoir lu cet article !
Pense à t’abonner à la mailing list pour ne rater aucun article, le formulaire se trouve en bas de page.
Photo de couverture par Agnieszka Boeske.